API BlueprintでWebAPI設計する

API Blueprint ってなんだ?
API Blueprintは、MarkdownファイルからAPI仕様のドキュメントを吐いたり、モックサーバを動かしたりといったことができる、記述仕様のこと。
Blueprintの記述仕様に準じてMarkdownファイルを作ると、それだけでもう仕様書もできちゃえば、モックサーバを使ったテストまで行えちゃうすごいやつ。
今回はそんなBlueprintを使って、
- MarkdownからAPIドキュメント作成
- Markdownからモックサーバ起動
までのやり方をまとめます
ちなみに、Macbook Pro El Capitan で確認しています。
API Blueprint の簡単な記述方法
基本的にはAPI Blueprintのドキュメントを参照するのが一番早いです。。。
ちょっとしたサンプルを下記に載せてみます
# Group Users
ユーザ情報を取得、登録、更新するためのAPIです
## Users [/users/{id}{?group_id}]
### User List [GET]
Description
登録ユーザの情報を取得します
+ Parameters
+ id: 1(number, optional) - UserIDを指定
+ Response 200 (application/json)
+ Attribute
+ user
+ user_id: 1 (number) - 作業者ID
+ name: 山田太郎 (string) - 作業者名
### User Create [POST]
Description
ユーザを登録します。
+ Request (application/json)
+ Attribute
+ name: 山田太郎 (string, required) - 登録するユーザ名を指定
+ password: password (string, required) - パスワードを指定
+ Response 200 (application/json)
+ Attribute
+ user_id: 1 (number) - 登録されたユーザのID
+ name: 山田太郎 (string) - 登録されたユーザのユーザ名
+ Response 400 (application/json)
+ Attribute
+ message
+ code: 100 (number) - エラーコード
+ message: パラメータが不正です (string) - エラーメッセージ
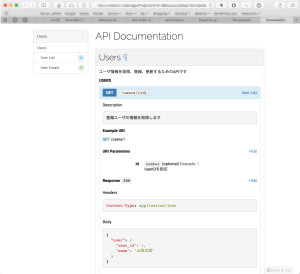
とまぁ、こんな感じで書くだけで、こんな感じでドキュメントがHTMLファイルで作成されます。
MarkdownからAPIドキュメント作成
Blueprintに沿って記述したMarkdownテキストからAPIドキュメントを作成するためには、aglioを使用します。
aglioを利用するためにはnode.jsを使いますので、nodeの環境設定がすでに構築されている事を前提にさせていただきます。
(node.js 環境の構築はまた別の機会に、、、)
aglioはnmp(node package manager)を使って簡単にインストールできます。
$ npm install -g aglio
あとはもうaglioコマンドで md -> html を作成可能です。
$ aglio -i sample.md -o sample.html
この方法だと、mdファイルの数が少ないとまだいいのですが、多くなると不便ですよね。
そんな時はgulpを使うと簡単になります。
が、それもまた別の機会に、、、
Markdownからモックサーバ起動
これも簡単、nodeのパッケージの一つ、api-mockを利用します。
$ npm install -g api-mock
あとは起動するだけ
$ api-mock sample.md info: Enabled Cross-Origin-Resource-Sharing (CORS) info: Allow-Origin: * info: Allow-Methods: GET, PUT, POST, PATCH, DELETE, TRACE, OPTIONS info: Allow-Headers: Origin, X-Requested-With, Content-Type, Accept, Authorization, Referer, Prefer info: Listening on port 3000
http://localhost:3000 にアクセスすると、Markdownで書いた通りに動作するはずです。